Para mejorar hay que conocer la realidad, autoengañarse puede servir para ser más feliz pero no te ayudará a superarte. Digo esto para suavizar lo siguiente:
Sí, seguro que hay alguno que no, pero en general es así. Es algo que se nos ha dado fatal siempre y nunca nos ha interesado (tal vez lo primero implica lo segundo)
En una gran empresa tal vez no pase nada, ya que los roles están muy delimitados y diferenciados y hay unas directrices claras. También usando atomic design el programador solo ha de respetar generar un código html en específico.
Pero para equipos pequeños, programadores solitarios que lo hacen todo, freelances que necesitan que su trabajo sea lo más presentable posible para reducir costes a los clientes, etc es bastante importante que el resultado al menos no apeste.
También es importante para la formación en tu campo conocer, al menos algunas bases, de las otras profesiones que estén más interconectadas. Podrás entender mejor el proceso en su totalidad.
Cuando empecé era lo peor del mundo pero me han ido dando hostias y he ido aprendiendo. Ahora no es que sepa diseñar, pero al menos no soy lo peor. En gran parte gracias a mi socio en Edúkame Juan Carlos.
Los 10 Consejos
1. Los espacios en blanco son tus amigos
Que algo no tenga espacio a su alrededor hace que se vea más feo. Es un cambio muy fácil, simplemente añadir padding o margin y solucionado.
Aún así he visto muchos «diseños» dónde no se respeta esto, supongo que simplemente por ignorancia.
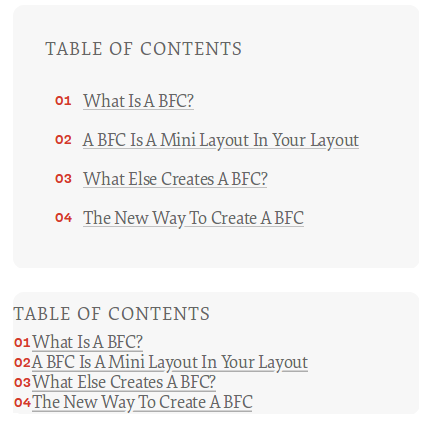
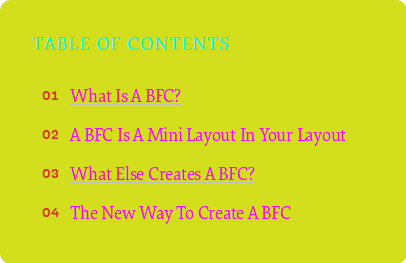
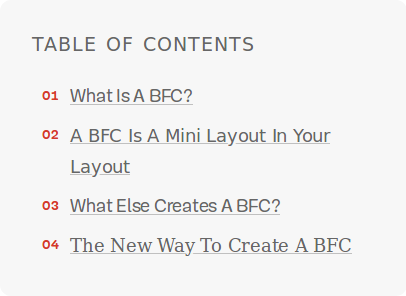
¿Cuál mola más de las dos?

Los espacios en blanco también sirven para crear jerarquías de elementos. Lo que está «junto» pertenece al mismo bloque, si está separado es otro bloque.
Solución: margin: 25px; padding: 25px;
2. Los colores son como bandas callejeras
¿Las bandas se llevan bien entre ellas? No, ¿verdad? Los colores se comportan igual. Si usas uno es posible que puedas salir adelante sin que te apaleen, si usas dos es muy posible que se enfrenten entre ellos y tú salgas perjudicado y si usas tres…¡apocalipsis!
Los diseñadores son una especie de educadores sociales que saben como tratar a las bandas, se hacen sus amigos y sobre todo saben que bandas son amigas y cuales son enemigos irreconciliables.
A tomar en cuenta una cosa, la banda de los black, es la más pacífica y la que mejor se lleva con casi todos. También vale para los hijos de white&black, los grises.
Soy un genio de los colores, ¿a que sí?

Solución: Usa solo un color y si eres valiente usa una herramienta de colores complementarios.
3. Usa las mínimas fuentes posibles
Como puedes ver muchos de los consejos son: sé prudente y no te flipes, mientras menos mejor. Y cuando un programador se quiere poner a diseñar suele pensar a lo grande.
Pensamos que poner una fuente molona hará que el diseño sea mejor pero nos olvidamos que hay que saber elegir la fuente. Y entonces nos tropezamos con lo de siempre: no tenemos ni idea.
También suele pasar que nos envalentonemos y empecemos a usar más de un tipo de fuente diferente, una para los títulos, otra para el texto, otra para el menú…¡cagada!
¿una ensaladita de fuentes?

Solución: Usa una fuente estándar, muy usada y no más de una.
4. Letras grandes
Este consejo no vale para siempre, pero el texto viste una web y si lo pones muy pequeño tendrás poco vestido. Además se lee mejor por lo que también es más usable.
Solución: Usa un tamaño de fuente grande, obvio, ¿no?
5. La simetría es belleza
El cerebro humano percibe la simetría como bella. Esto sucede con las caras humanas. Imagínate a alguien con un ojo un poco más arriba que otro, con la mandíbula torcida, etc. No sería el ideal de guapura, ¿no?
Lo simétrico está ordenado, nos produce tranquilidad. Y al revés, lo asimétrico nos produce estrés, nos perturba.
¿Puede ser algo asimétrico y ser bello? Seguro que sí, pero eso ya lo dejamos para genios del arte, que por regla general no solemos ser los programadores.
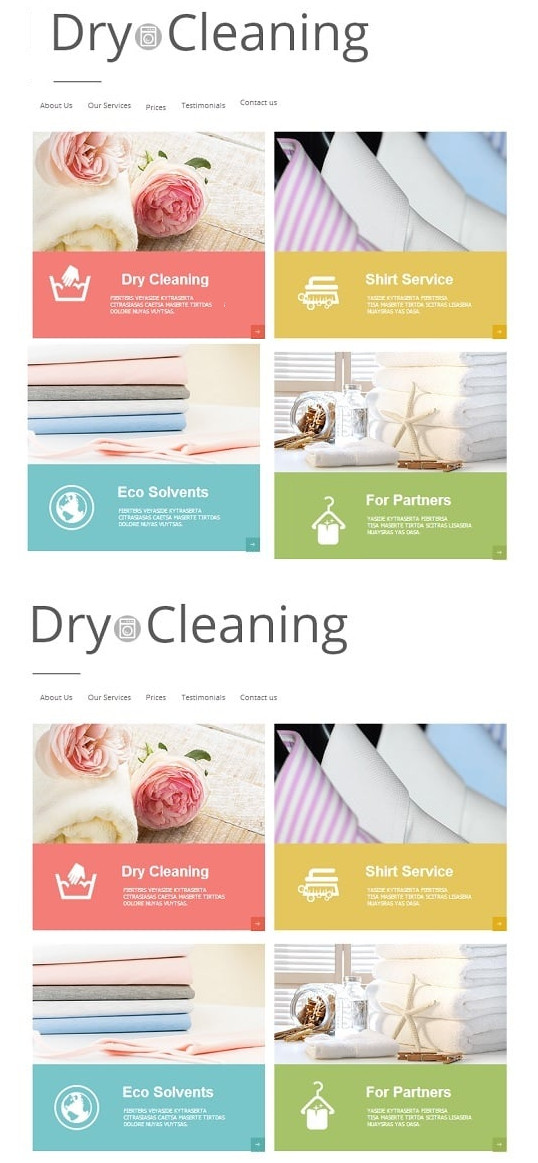
Busca la diferencias

Solución: Usa un grid para colocar elementos, deja espacios que sean iguales. Ordena tu habitación.
6. Fotos grandes
Las fotos de bancos de imágenes son de fotógrafos que sí saben de arte, ¡no reprimas su potencial! Si las ponemos pequeñas no lucen igual que si la fotos se adaptan a todo el ancho que se permita.
Seguramente ya te habrás fijado que ya casi no se usan esas fotos pequeñas flotando en medio del texto y que ahora lo que se lleva es big foto. No innoves, copia.
Solución: Usa fotos bonitas que ocupen todo el ancho posible.
7. Diseñar para móvil es más fácil
Cada vez más la gente navega desde el móvil y menos desde ordenador y pantallas grandes. Y desde el móvil todo suele ir a una columna, máximo dos si son fotos. No son complicados grids, son simples de la muerte.
Si te centras en eso todo es más fácil, la simetría, los espacios en blanco, etc. Y si para desktop lo dejas más o menos igual también queda bien.
Solución: Mobile first y desktop que sea un big mobile.
8. Atención formularios
Formularios y programadores…cuanto peligro cuando se juntan, si habéis visto los formularios de hacienda sabréis a qué me refiero.
Si normalmente ya nos es complicado alinear las elementos y no poner muchos cuando se trata de formularios siempre pensamos a lo grande, siempre pensamos en todo lo que podría ocurrir o necesitar y lo ponemos todo…o más bien lo lanzamos y queda tal como aterriza.

Solución: Simplemente sigue los pasos de antes, los formularios también hay que mimarlos un poco.
9. Cuatro ojos mejor que dos
Este es un consejo bastante general pero te ayudará a saber la realidad. Pásale la página a alguien de confianza para que te pueda decir sinceramente si la página apesta o no.
Has de encontrar a la persona adecuada, alguien que tenga experiencia en estos temas y que te pueda decir la verdad. No le has de preguntar qué cambios haría (sobre todo si no es diseñador), ni si le gusta. La pregunta más adecuada sería: ¿Crees que apesta?
Lo máximo que podremos aspirar es un no apesta, con eso ya tendríamos la misión cumplida. Si es que sí vuelve a revisar todo lo de arriba.
10. No te flipes, espacios y simetría
La diez es simplemente un resumen:
- No te flipes significa que no intentes hacer algo bonito porque la vas a cagar más.
- Usa espacios en blanco para separar los elementos entre sí y crear jerarquías visuales
- Usa la simetría para crear un orden visual, con los elementos alineados.
Pues estos son los 10 consejos. ¿Se os ocurre alguno más?
Author: carlos
Apasionado de los juegos, los deportes, la creación y de las posibilidades de Internet.