La conversión
¿A alguien le gusta rellenar formularios? No creo, bueno alguien habrá, que hay gente pató, pero generalmente rellenar formulario es algo que aburre, apesta y se huye.
Cuando pones un formulario en tu web, sea para registrar a la gente, para que te contacten o para que se apunten a algo sabes que estás poniendo un muro, que habrá un porcentaje de usuarios que no lo pasarán. A ese porcentaje se le suele llamar conversión:
Conversión = usuarios convertidos / usuarios totales
(usuarios convertidos son los que han realizado la acción que querías, en este caso rellenar el formulario y enviarlo)
Si el muro es muy grande, feo, tedioso y demasiado cotilla la conversión será muy baja, muy pocas personas serán capaces o tendrán ganas de escalarlo. Dejando la metáfora de lado, si el formulario tiene muchos campos, si no es agradable de ver, es complicado de rellenar o pides datos privados sin un razonamiento que se entienda tu conversión no te gustará.
¿Cómo mejorar la conversión en un formulario?
Puedes dar una recompensa para quien logre superarlo, es una de las maneras habituales de subir la conversión. Por ejemplo, puedo pedir 100 campos y la marca de la ropa interior si regalo un Ferrari a todo aquel que lo rellene. La gente se matará por rellenarlo y aquellos que no lo hagan será porque no te creen y algunos porque no podrán (por conocimientos básicos o por fallos técnicos).
Pero claro, gastarse un Ferrari en cada uno suele salir un poco caro por lo que hay que buscar una recompensa que podamos pagar y que sea interesante para nuestros usuarios. Si la recompensa es digital solo habrá que gastar (tiempo o dinero) una vez y luego lo podremos regalar las veces que queramos. Esto es lo que se suele hacer, regalando un ebook sobre un tema que les interese a nuestros usuarios objetivos. Si queremos que se registren en nuestra web padres les podrá interesar un ebook sobre la paciencia.
Pero claro, por un ebook sobre la paciencia la gente no se matará por conseguirlo, es un buen aliciente pero si el formulario sigue siendo complicado la gente valorará que no merece la pena. Ten muy en cuenta que cuando la gente se enfrenta a un formulario siempre piensa: «¿me vale la pena? Me regalan algo guay, eso está bien, pero me piden muchas cosas…paso».
Motivación = Percepción de valor / esfuerzo percibido
Esta fórmula la van a tener cada uno de tus usuarios en su cabeza de manera inconsciente. Su motivación será proporcional a la percepción del valor (la suya, subjetiva de cada uno de ellos) e inversamente proporcional al esfuerzo percibido necesario (recuerda que esto también es subjetivo). El esfuerzo puede venir por la dificultad, si es tedioso, aburrido, largo, etc.
Llegarán a tu formulario, su cabeza hará sus cálculos y decidirá seguir o no. Si decide seguir ese cálculo se seguirá haciendo y podrá abandonar en cualquier momento que considere que va a ser demasiado esfuerzo.
umm…¿cuando vas a hablar de tu libro?…quiero decir…esto iba de hacer formularios molones, ¿no?
Coño…¿Quien está hablando? Se parece a la voz en cursiva de Ciencia de sofá.
Soy su primo…no, no es verdad, soy yo mismo, es decir, tú mismo. Vaya, que soy tu consciencia. He venido a darte por saco.
Joder, qué bien, ya tengo un fan. Sigamos.
Por esto, para mejorar la conversión, además de ofrecer algo interesante lo que se intenta siempre es disminuir el esfuerzo percibido. La manera más habitual es pedir lo mínimo posible. Está comprobado que mientras menos campos pidas mejor conversión tendrás pero claro, hay veces que necesitas unos datos sí o sí. Pero normalmente lo que creemos que es indispensable no lo es, pero cuesta desprenderse de ese dato tan valioso (que no lo es). Suele ser un compromiso entre pedir lo mínimo necesario, tener mejor conversión y más gente o tener más datos y tener menos gente pero mejor segmentado.
Incluso cuando hay un proceso manual después, como por ejemplo llamar por teléfono a los leads (los contactos que has conseguido) te puede interesar aumentar los campos que pides para que sea más complicado y así que los que realmente rellenen el formulario sean mejores contactos. Esto balanceándolo para tener un número de contactos óptimo con el tiempo que dediques a las llamadas.
Además de disminuir el esfuerzo percibido quitando campos hay otras maneras de minimizarlo. Otra manera es escalonar el esfuerzo por tramos, primero lo imprescindible (en el registro por ejemplo) y luego lo vamos pidiendo a medida que sea realmente necesario.
Mejorando la conversión con diversión
Y otra manera es hacer que sea divertido e interesante. Ver una película te requiere entre una y dos horas pero lo haces porque te resulta interesante. Jugar un partido de squash es realmente cansado pero como te divierte lo haces con ganas.
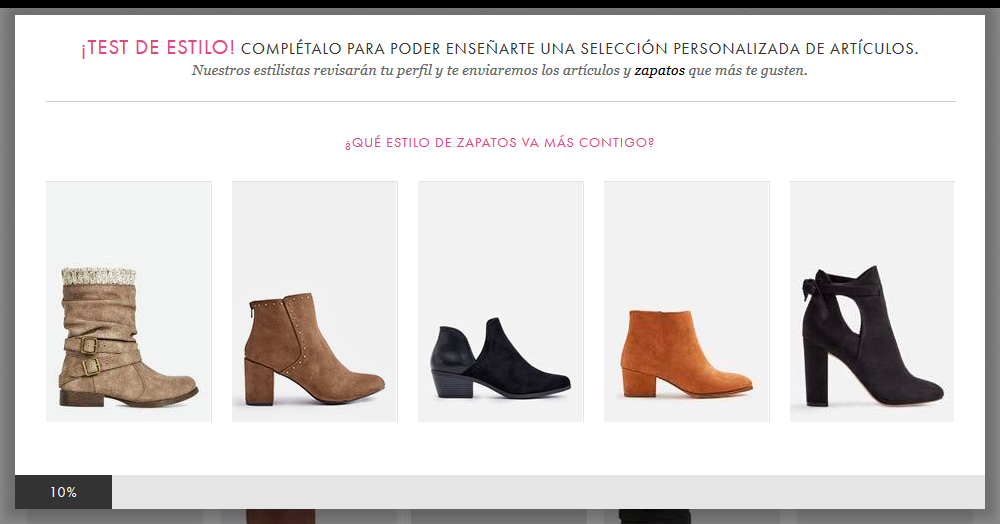
¿Podemos hacer lo mismo con los formularios? ¡Por supuesto! Podemos hacer todo si nos lo proponemos aunque sea una tarea complicada. Un ejemplo que suelo poner es el formulario de registro de JustFab. Te lo presentan como un quiz, un test de estilo. Te van presentando diferentes zapatos, celebrities y estilos y has de seleccionar los que más te gustan. Al final del proceso te piden algunos datos más personales, como fecha de nacimiento, tallas, etc, pero como ya estás en modo disfrute no te da tanto palo. Bueno, eso supongo porque yo no soy el target 😛 (intenta ponerte siempre en la piel de tu target)

Y sé que esto les funciona porque un día vino el fundador a un desayuno de Seedrocket en Barcelona Activa y nos contó que gracias, entre otras cosas, a ese formulario habían crecido como la espuma. De eso debe hacer unos dos años y aún está, lo cuál significa que les sigue funcionando bien.
Oye, que llevas casi mil palabras y aún no has hablado nada del landbot ese.
Tienes razón miniyo….redoble de tambores…otra manera de hacer un formulario divertido es usar Landbot.io. (enlace de afiliado, podré ganar una camiseta!!)
¿Para qué usar Landbot.io?
Landbot es un servicio para convertir formularios en «experiencias conversacionales». En realidad sería para cambiar el paradigma de interacción actual de las webs a uno que se asemeja a una conversación con otra persona.
Para mí el principal objetivo es mejorar la conversión creando una forma diferente de interactuar y pedir datos a los usuarios. Y cuando digo diferente me refiero a la actual a través de formularios, ya que para nosotros es mucho más natural charlar para dar y pedir datos que ir haciendo clicks y navegando.
Lo mejor es que podáis ver unos ejemplos:
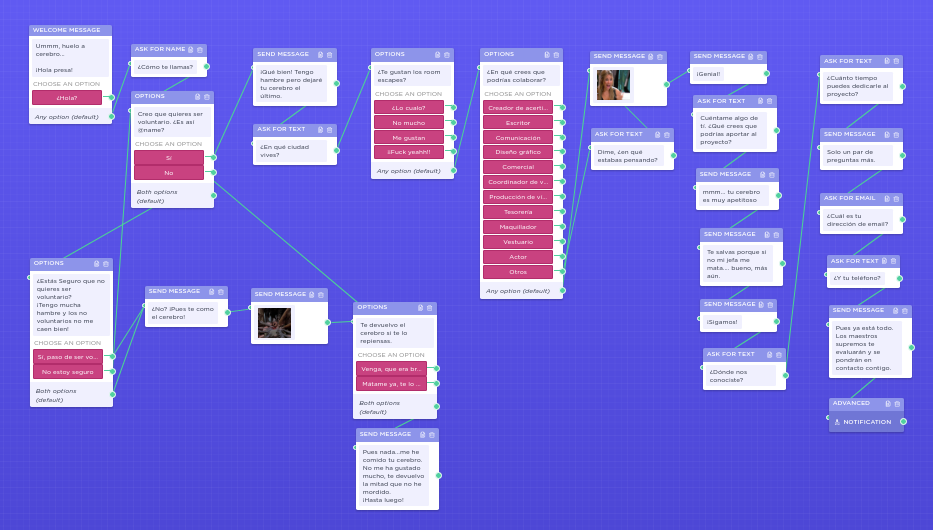
Y aquí os muestro cómo es por dentro el de voluntarios de Taxoescape.

Como podéis ver esta compuesto por unos cuantos bloques, cada uno de ellos define la secuencia lógica (los pasos) del chat, cada bloque con conexiones con los otros bloques.
Disponemos de tres tipos generales de bloques:
Bloque de mensaje
Sirve para mostrar un mensaje de texto, una imagen, un vídeo o incluso podemos poner código html.
Estos y los otros bloques tienen una entrada y una salida que sirven para conectar los bloques entre sí.

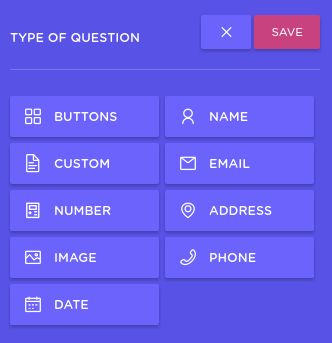
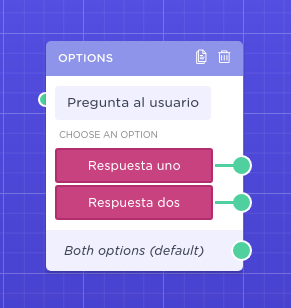
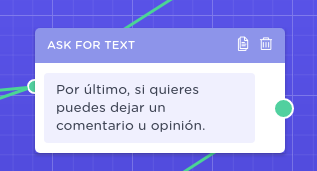
Bloque de pregunta
Sirve para pedir datos al usuario. El tipo de datos puede ser bastante variado: un mail, dirección, teléfono, texto abierto o incluso opciones que se representarán con botones dónde hacer click.


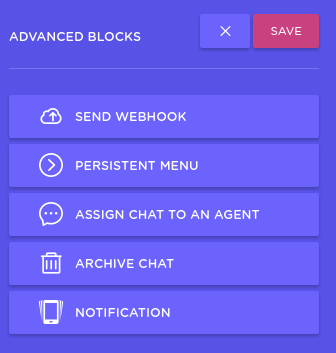
Bloques avanzados
Esto es un poco el cajón de sastre, aquí encontrarás todos los otros tipos de bloques:

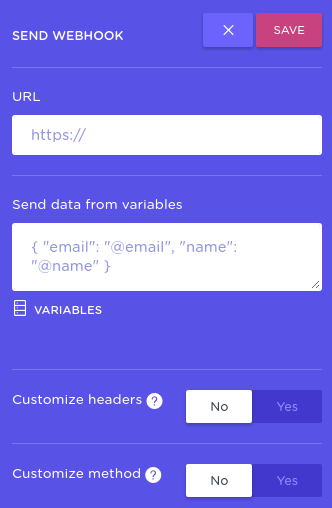
Enviar webhook
Sirve para hacer una petición http con datos que ya hayamos solicitado antes. Por ejemplo si hemos pedido el mail podríamos suscribirlo a nuestra lista de correo de forma automática.


Si no sabes programar (o no tienes ganas) el otro extremo, que obtendrá los datos y hará la funcionalidad que quieras (por ejemplo añadirte el lead a mailchimp), hay herramientas como zapier que te ayudarán a hacerlo. Aquí puedes ver un post sobre como hacer esto exactamente.
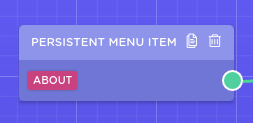
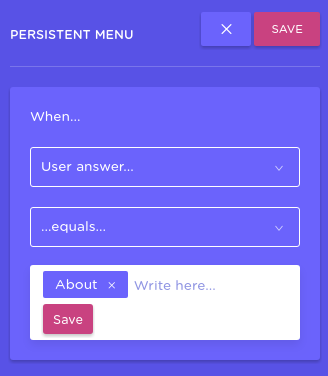
Persistent menu
Este sirve para tener un menú dónde el usuario puede hacer click. Por cada opción hemos de tener un menú y lo que verá el usuario será los bloques que pongas a continuación de cada persistent menu.



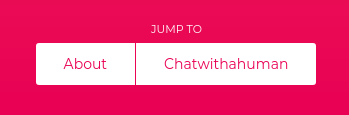
Recuerda que has de tener uno de estos para cada opción que quieras que salga en el menú. En este caso hay otro para el Chatwithahuman.
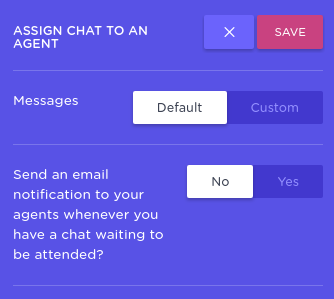
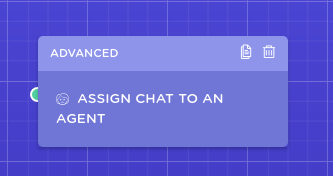
Asignar chat a un agente
Sirve para que se meta un humano en la conversación. A partir de ahí será un chat convencional entre dos personas.
En el ejemplo de «Generación de leads» le pregunta que presupuesto tiene. En caso de que sea alto lo transfieren a un agente humano para que pueda darle mucho cariño ya que se juegan mucho. Para otros presupuestos se guarda el lead y luego más tarde ya se contactará.


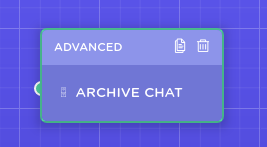
Archivar chat
Pues sirve para eso, para que el chat no salga como pendiente, se archiva y ya no habrá que hacer nada más. Por ejemplo, en el caso anterior si solo queremos gente con presupuesto de más de 1000€, si alguien pone que tiene menos podemos archivar el chat y descartaremos el lead.

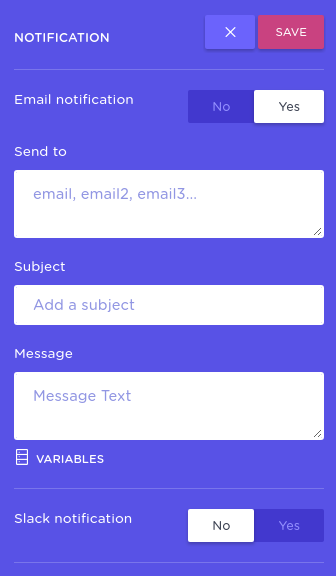
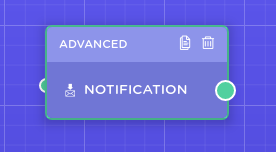
Notificación
Este bloque nos servirá para avisarnos por email (o por slack) de que ha pasado algo. Por ejemplo que se ha generado un nuevo lead. De momento no se puede usar para enviar un mail al lead, eso se tendría que hacer con un webhook, ya que no se pueden usar variables como @email en el send to.


¡Hostia! Ahora has ido a saco, ¿no? Antes por las ramas y ahora booom. ¿No podrías poner un mini ejemplo?
Vale, pepito grillo, me parece buena idea. Vamos a crear una encuesta de satisfacción sobre este artículo.
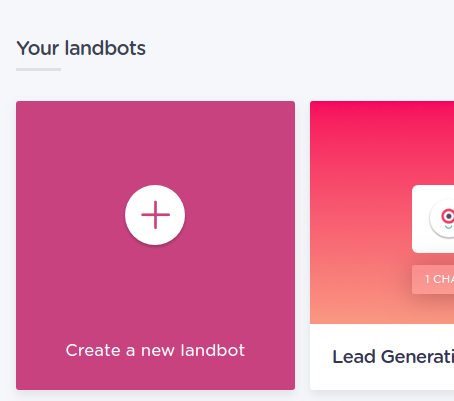
Desde la pantalla principal una vez logeado hacemos click en Create a new landbot.

Allí nos lleva al «build» donde podemos ir configurando todos los bloques que definirán el flujo.

Justo donde pone New bot podemos hacer click y cambiar el nombre. En mi caso le he puesto «Encuesta satisfacción».
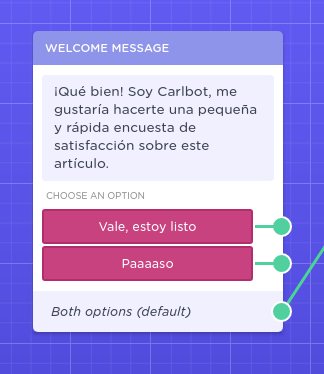
Podéis ver que hay un bloque inicial, el Welcome message. Desde ahí partirá todo. Es un bloque que no se puede eliminar, solo modificar. Si haces click en el mismo bloque te saldrán las opciones.

Yo le he puesto dos opciones, pero por defecto viene una con un saludo de respuesta.
Ahora voy a conectar una de las respuestas (la del vale) con los bloques que pregunten cosas. Primero me aseguraré que la persona conoce este post.

He usado la etiqueta {html}{/html} para poder incluir el enlace al esta artículo.
Si no lo ha leído le llevo a otro bloque para que se lo lea y luego le dé a continuar. Recuerda conectar la respuesta de No con este bloque.

Luego crea otro bloque para el NPS y conecta las respuestas de «Sí, sigamos» que preguntaba si había leído el post con la de «Ya lo he leído» de este último.
Para el NPS he usado también un bloque de pregunta de tipo botón ya que no hay uno que se ajuste más. Seguramente no es lo ideal pero para este ejemplo nos sirve. Hay que poner como opciones los números del 1 al 10.

He conectado los botones del 1 al 8 con otro bloque para preguntar qué mejorarían.

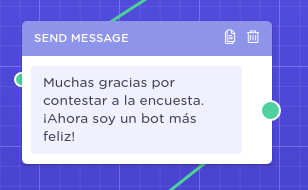
La salida de este bloque y los botones 9 y 10 los conectamos con el siguiente bloque:

Y una despedida:


Esto sería si queremos que la encuesta sea anónima, si queremos el lead (que siempre va bien pero hará que la gente sea menos sincera) podemos incluir un par de bloques de pregunta con el mail y el nombre.
Además también faltaría poner qué pasa cuando un usuario le da a «paso» en la primera pregunta de todas. Esto os lo dejaré como deberes.
Una vez hemos creado todo esto podemos personalizar unas cuantas cosas.
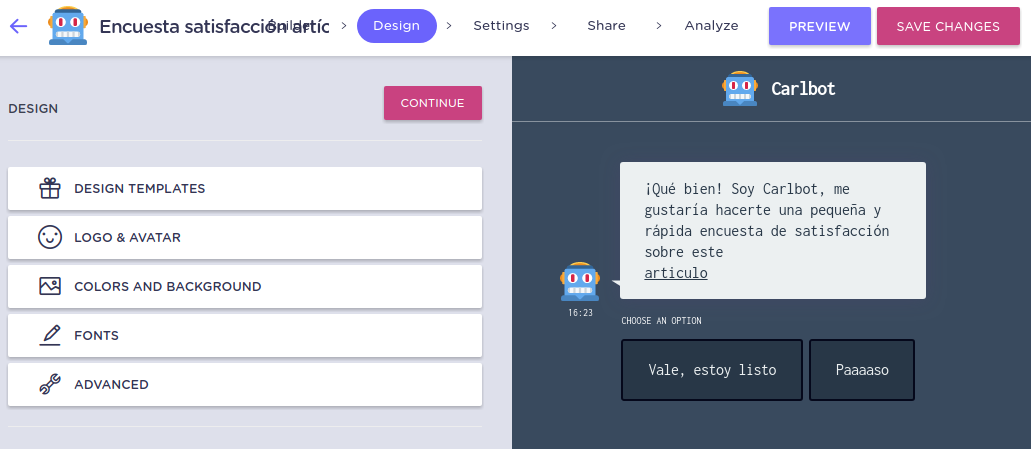
Diseño

En este apartado podemos configurar el diseño. Usar unos templates predefinidos, los colores de todo, la imagen del bot, las fuentes e incluso javascript y css personalizado.
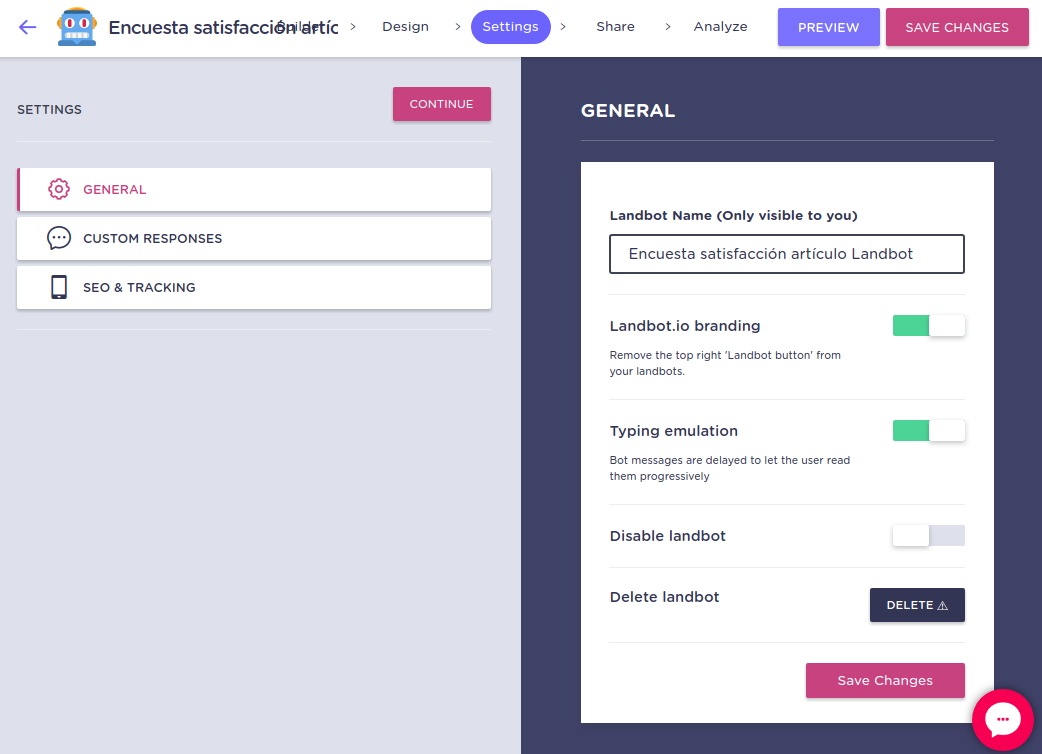
Settings

Aquí podemos quitar el branding de landbot.io (en versiones de pago, no la gratis), si se tarda un poco al mostrar los mensajes emulando a una persona, traducir los mensajes del interfaz a nuestro idioma e incluso algunas cosas de SEO y poder poner nuestro código de seguimiento de analytics.
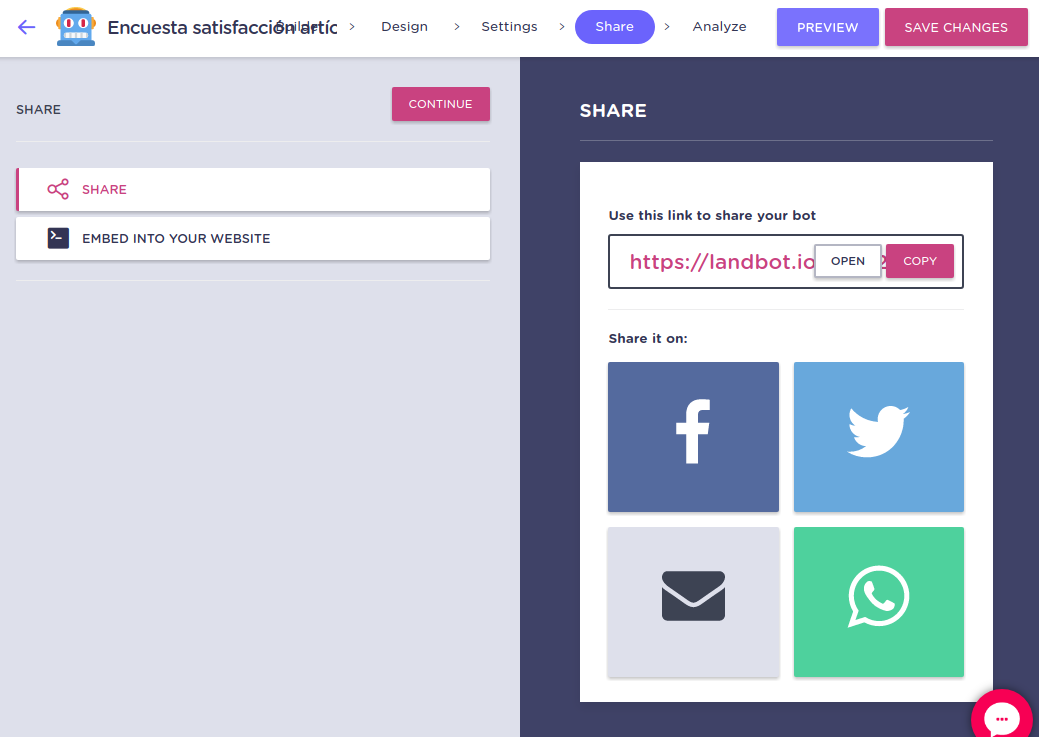
Share

Aquí podemos obtener en enlace para acceder a nuestro landbot o el código para incrustarlo en nuestra web.
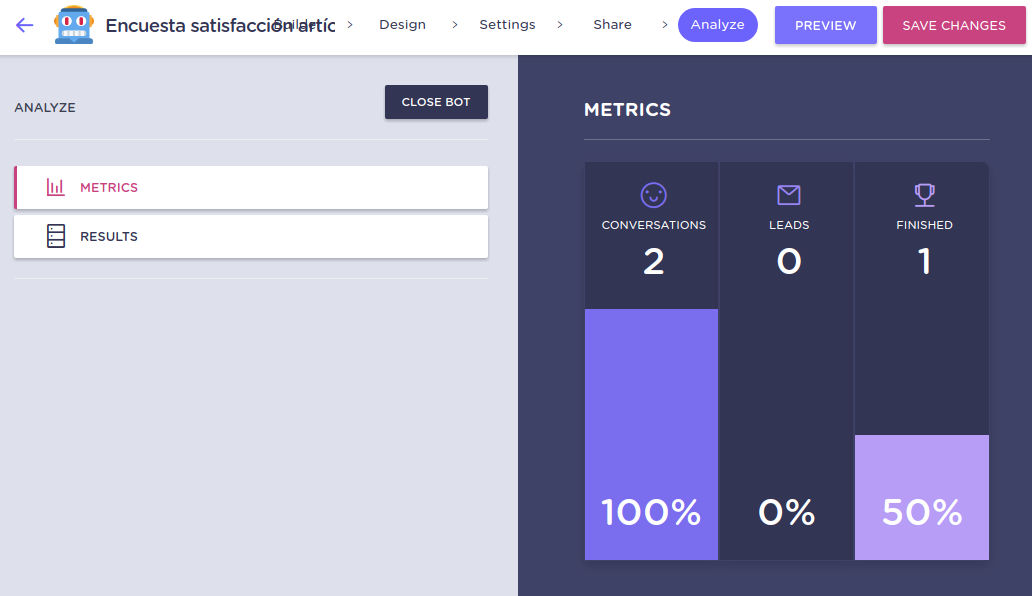
Analyze

Aquí veremos la conversión, el número de veces que se ha iniciado el chat, el de veces que se ha acabado y el número de leads. En esta pantalla aún no había pedido el email, así que no lo cuenta como lead.
También desde aquí puedes ver las respuestas y exportarlas.
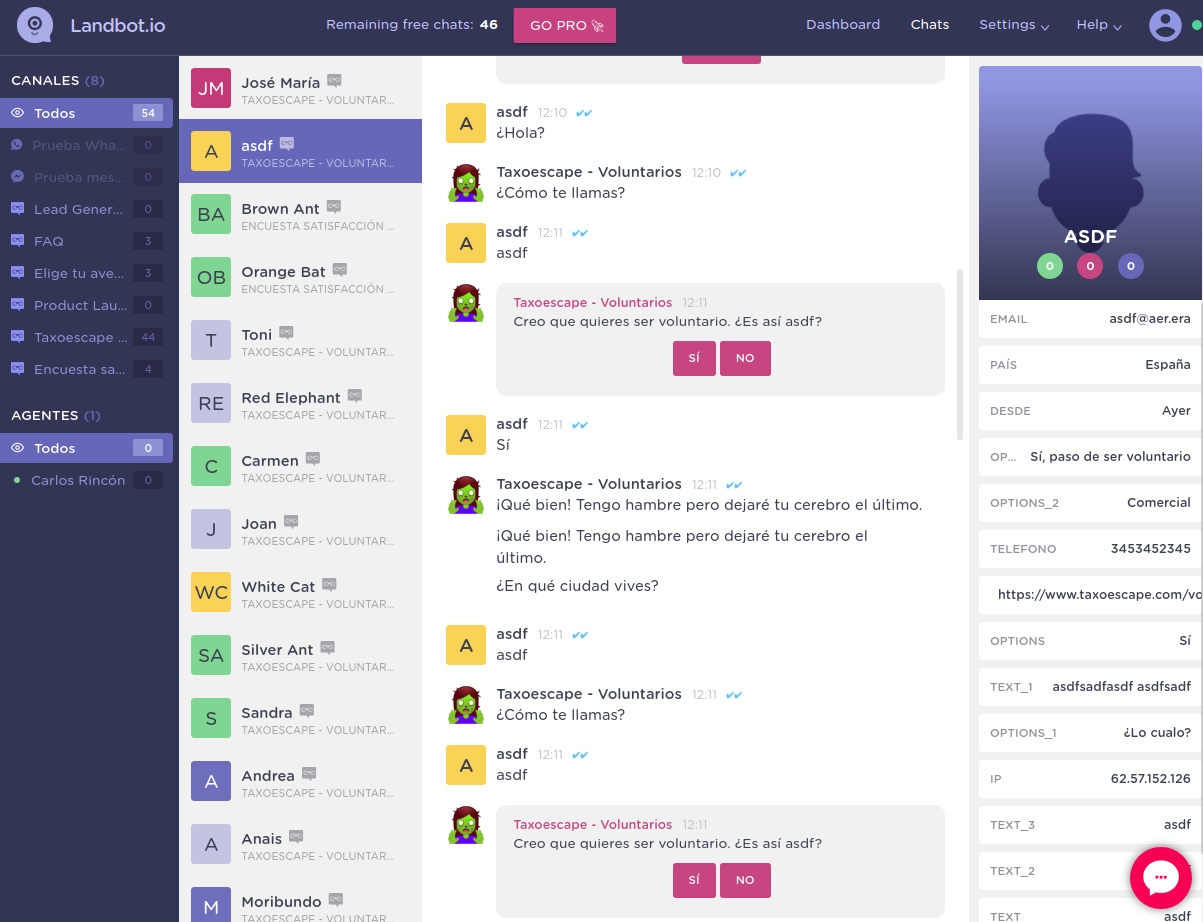
Chats
Desde la página principal hay un enlace que nos lleva a la pantalla de chats. Allí podemos ver las conversaciones con cada uno de nuestros usuarios. Los pasos que han dado y lo que han respondido.
Con la versión de pago también es el sitio dónde una persona puede encargarse de la conversión una vez que se haya activado el bloque de «asignar chat a un agente».

Apuntes finales
¿en serio? Pues se me ha hecho corto y todo…NO, ES BROMA
Pues la verdad es que me he dejado cosas en el tintero, por ejemplo las integraciones con Whatsapp y Messenger o incluso el uso de una API, pero lo dejaremos para artículo.
ufff, menos mal, estaba a borde del suicidio
Si queréis probar Landbot.io tienen una versión gratis y la versiones de pago no son muy caras. Con enlace de afiliado, esa camiseta es mía! 😛
Ahh, estoy preparando un minicuento usando Landbot.io estilo Elige tu propia aventura. ¡Cuando lo tenga listo os aviso!
Y si estás interesado en tener algo similar en vuestro negocio puedes contratarme poniéndote en contacto comigo.
La demo
Y aquí podéis ver aquí el resultado final de la encuesta de satisfacción.
Author: carlos
Apasionado de los juegos, los deportes, la creación y de las posibilidades de Internet.